Understanding digital illustrations
Digital illustrations are immensely useful elements of product, web and print design. They help attracting attention, piquing interest and encouraging viewers to engage with the content of your message.
Unlike physical illustrations created using pen and paper (or paint and canvas, if you will) digital illustrations are pieces of original artwork produced digitally on a graphics tablet or computer. Besides capable hardware the process also requires appropriate image editing or illustration software.
There is a major distinction to be drawn between the two software types. Whilst some image editing software also provides tools for the creation of vector graphics, such software is commonly used for producing raster images. It is crucial to understand the fundamental differences of the two.
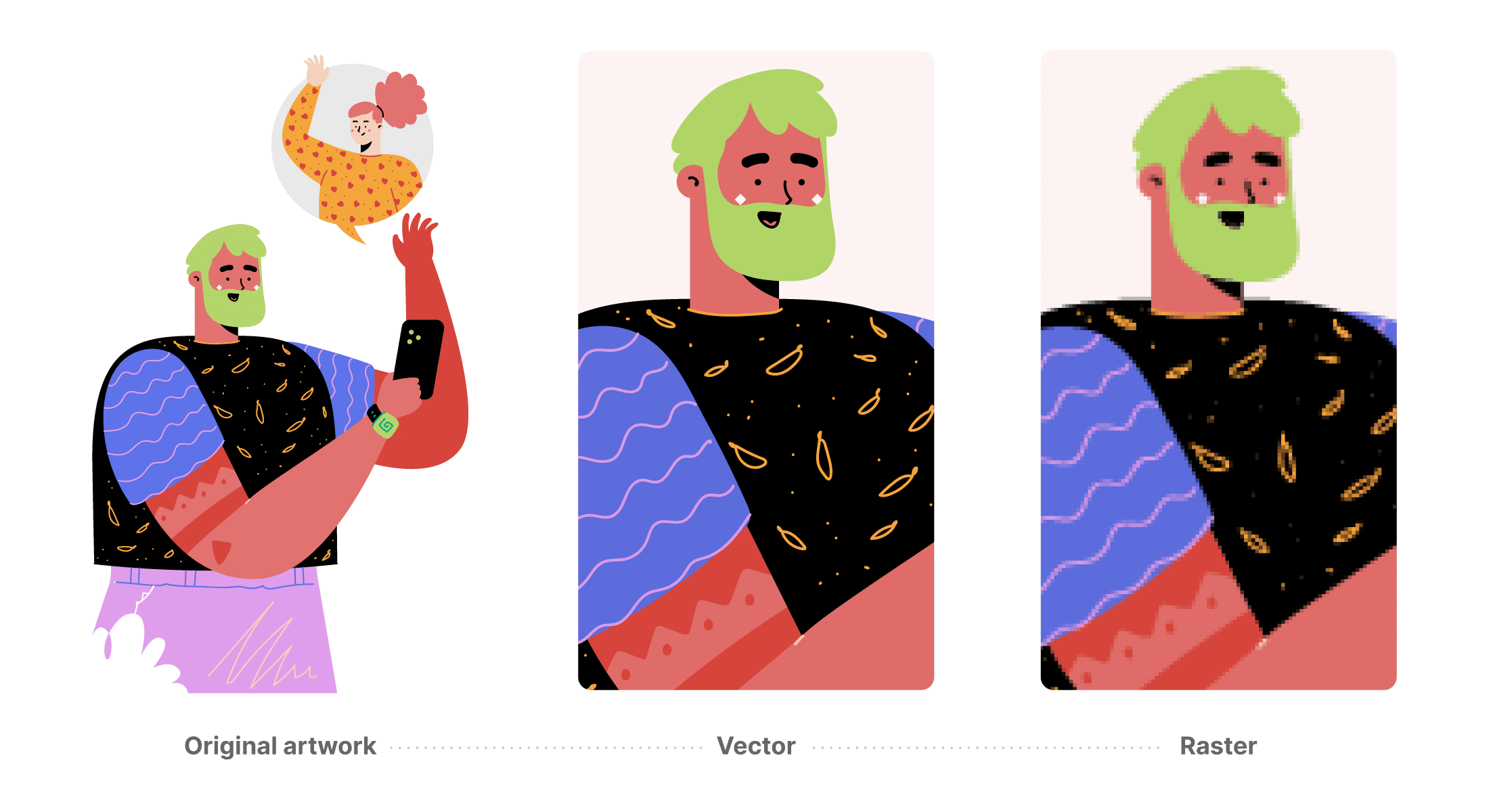
Raster images are based on pixels, which are the smallest elements containing image data. As the information contained within each pixel is limited, scaling a raster artwork usually results in the loss of image data or quality.
Quality loss due to scaling is not a concern when it comes to vector based illustrations. Vector artwork is drawn using paths which are highly precise as they are based on mathematic principles. This allows for the images to be scaled indefinitely without compromising data, precision or quality.
 Difference between Vector and Raster (showing how pixelated artwork gets when scaled)
Difference between Vector and Raster (showing how pixelated artwork gets when scaled)
The ability to scale artwork whilst preserving its highest quality is one significant advantage of vector graphics over raster images. File size is another. Whilst large-scale raster images in high resolution result in hefty file sizes, vector images produce considerably smaller files. The benefit of small file sizes cannot be overstated. Not only does it preserve storage space, using vector graphics in web UI makes for faster loading pages, improving the overall performance of websites.
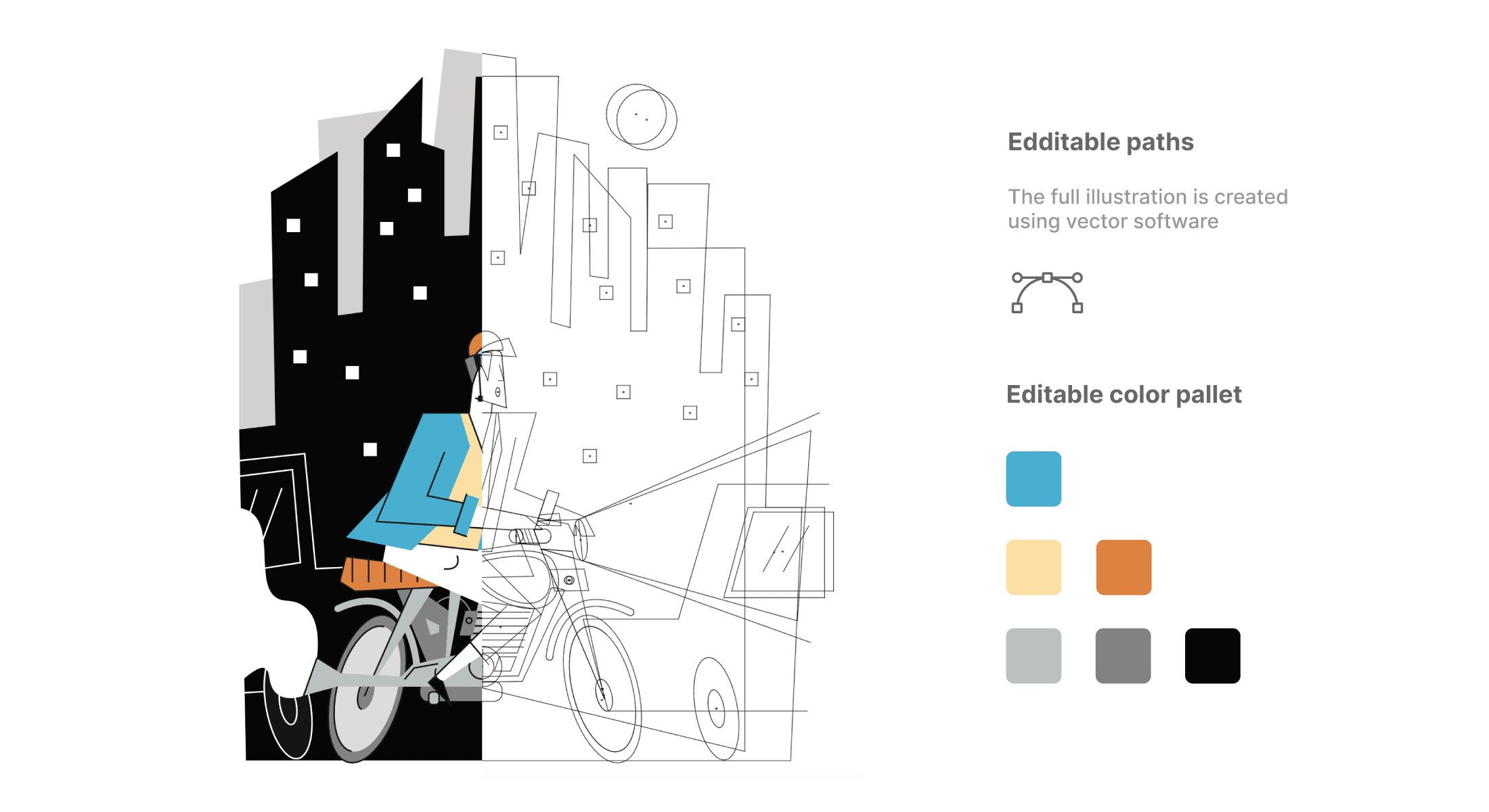
 Example of illustrations made using Vector software
Example of illustrations made using Vector software
Another critical advantage of vector drawings is their unlimited flexibility. Anything from shapes, lines and colors to size, textures and proportions can be adjusted, modified slightly or edited entirely.
Why use illustrations for websites, landing pages and applications
As global markets expand with millions of new websites popping up every week, the competition between brands heightens. It is getting ever more challenging to capture the user’s attention and showcase a product. Having a superior product or service to offer is of limited use without effective exposure to users/potential customers. And exposure can only be considered effective if it attracts a user’s attention. Once attention is obtained and interest piqued, a user is more likely to engage with an offer at which point the product’s value can be efficiently presented.
People are visual creatures. Whether it is a product, an idea or a message you seek to present, the visual component is of immense value. Without serving up cliches about “a picture’s famed superiority over words in conveying messages“, let’s agree that images do have that special ability to draw attention at first glance. But it’s not only about attention. Effective visuals invoke emotions in observers and thus play a crucial role in the way they react to and interact with your product.
Previously, brands have been predominantly using custom or stock photos to add that visual appeal. There is tremendous value to photos and they certainly are a suitable option for some products. But they do not enjoy a monopoly when it comes to the use of attractive and expressive images anymore. In fact, many complex or abstract ideas and messages cannot be effectively communicated through photos. It is also often challenging to find a stock photo or a cohesive series of photos to ideally fit your visual communication needs.
Enter digital illustrations. This relatively new type of images is quickly growing in popularity amongst designers and branding specialists alike.
Let’s have a quick look into the various perks and uses of digital illustrations
Visual Appeal and Interest
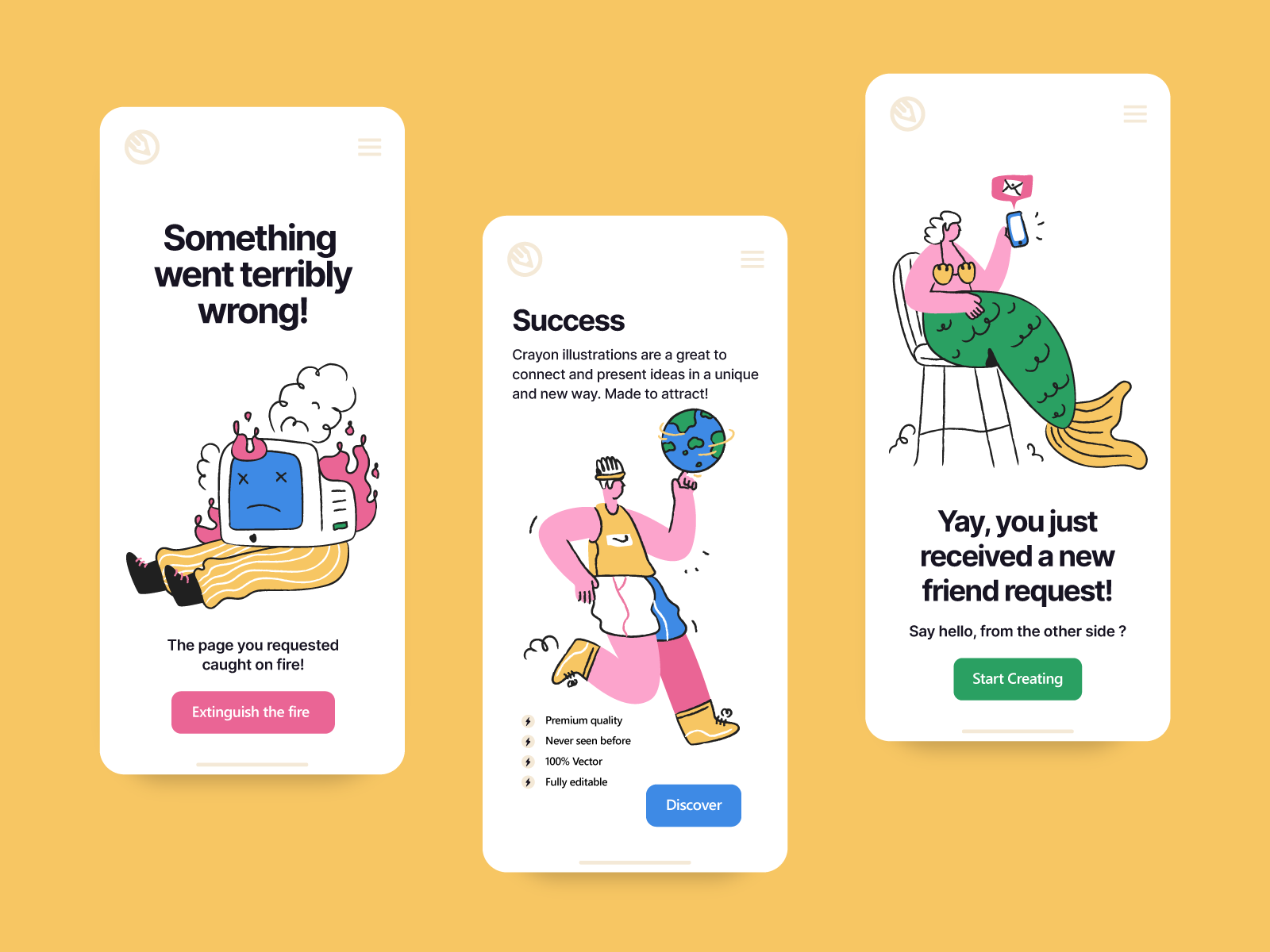
The value of images in creating visual appeal is undeniable. A new website user decides at first glance (and maybe after a brief scroll) whether that website is worth their while. Having a well designed and visually appealing landing page is key for that initial impression. You now only have a few seconds to pique the user’s interest and convince them to stick around and engage with your content. Beautiful and purposeful illustrations add massive value to a website’s visual appeal.
 Listen to girls - You just want to click the spin button and see what happens, don't you?
Listen to girls - You just want to click the spin button and see what happens, don't you?
Enhance Branding
Highly flexible and fully customizable digital illustrations can help create and reinforce a company’s corporate design. With absolute control over colors, textures, shapes and general style, illustrations are your brand’s best friends.
Picking a suitable illustration style sets the tone of how your brand is being perceived. Here is that emotional component again. Creating a charismatic mascot for your brand is yet another clever use for illustrations in branding. Invoking positive emotions generally results in better user experience (UX). Consistency in the illustrations used increases your brand’s memorability and thus enhances its success.
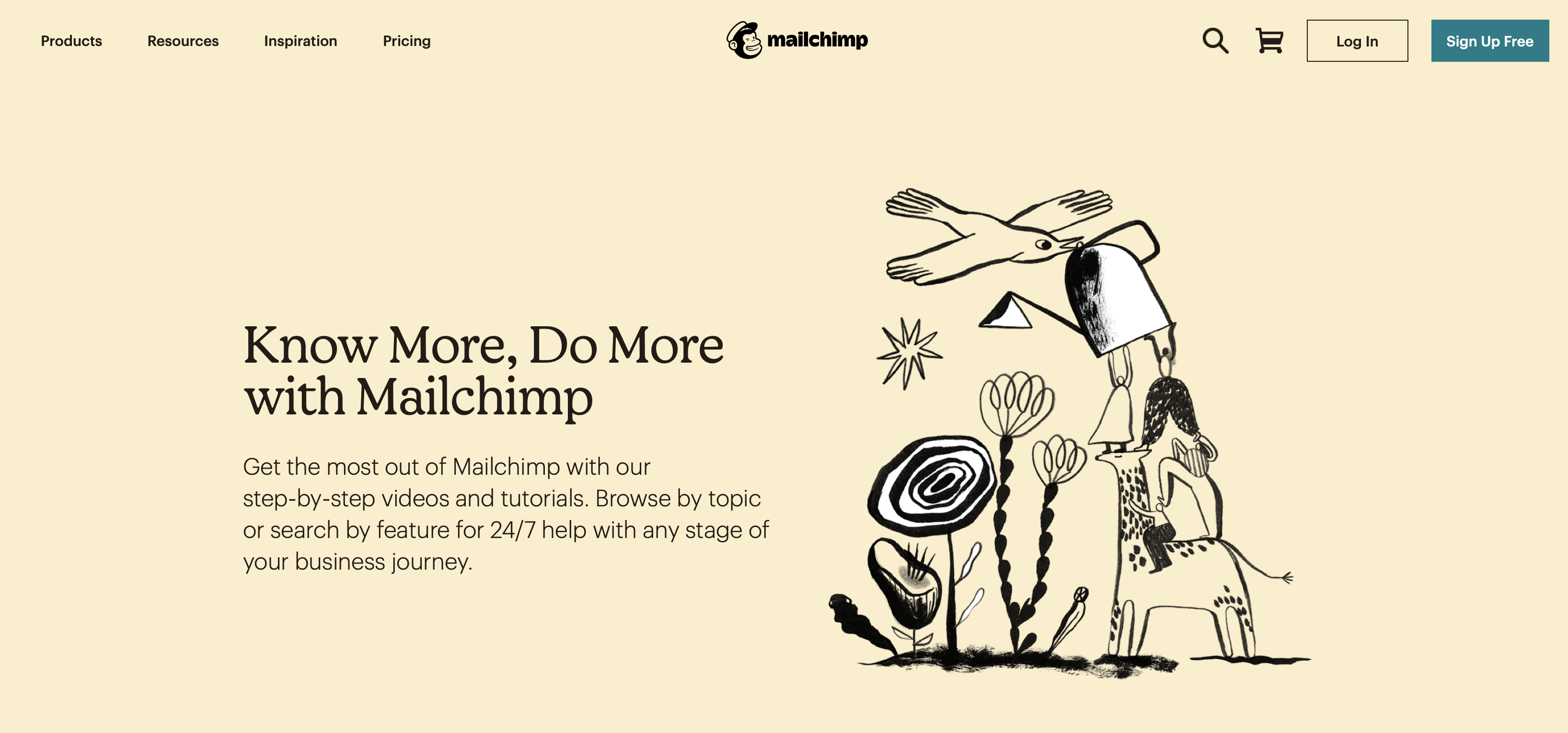
 Mailchimp - One of the best full branding cases using illustrations
Mailchimp - One of the best full branding cases using illustrations
Create a Theme and tell a Story
Expanding on the above point, digital illustrations are highly effective in the creation of a visual theme for your brand. Once you are settled on a style and color scheme that suits your brand, the potential for communicating messages and telling stories with illustrations is limitless.
Inform and Instruct
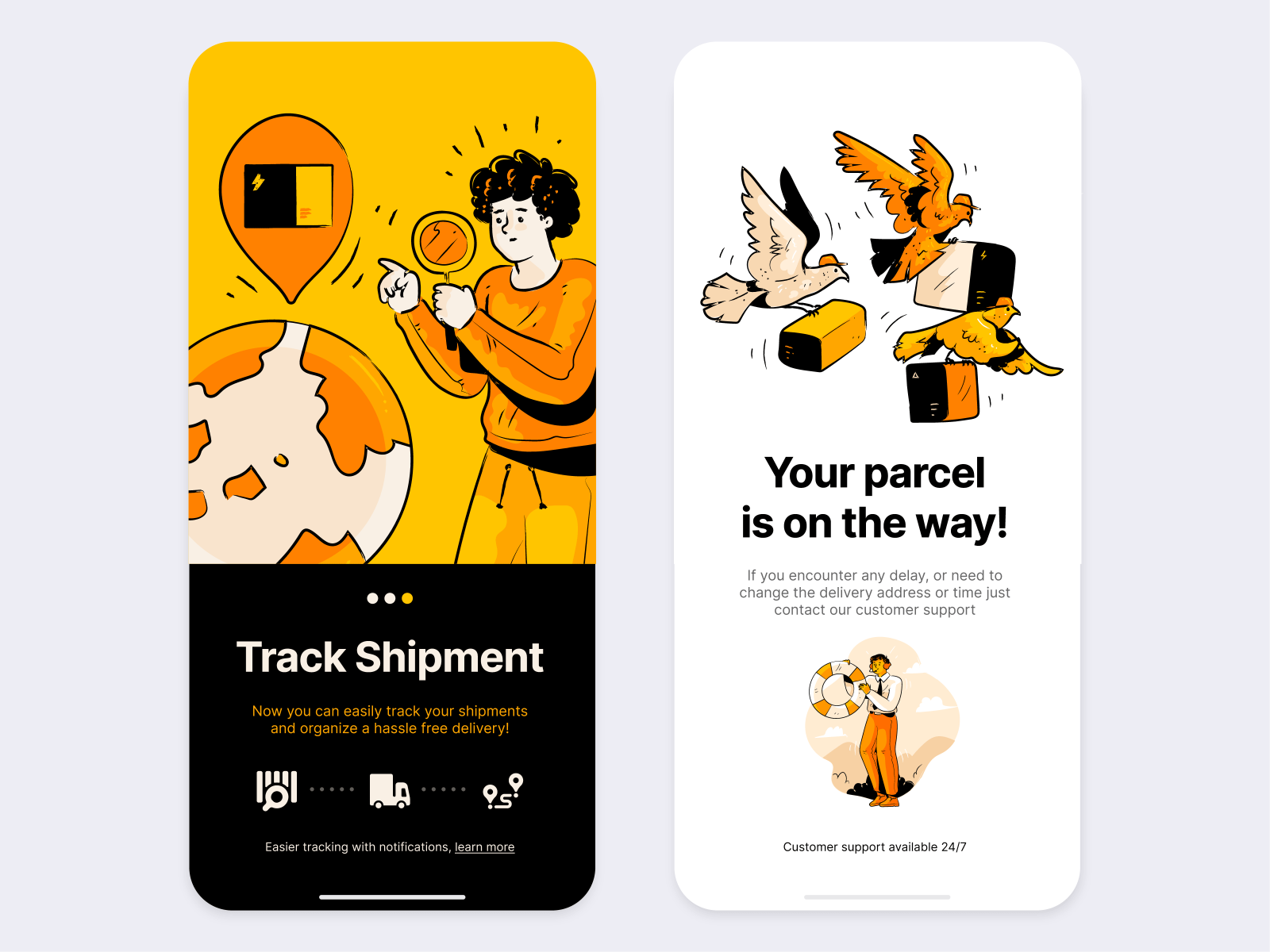
Digital illustrations are handy tools for conveying obscure messages or illustrating complex situations. A simple illustration can visualize an abstract concept making it easy to grasp without the use of lengthy explanations or convoluted instructions. That’s what makes infographics so useful. Purposeful illustrations not only improve comprehension of messages, they also increase understanding of your brand and product.
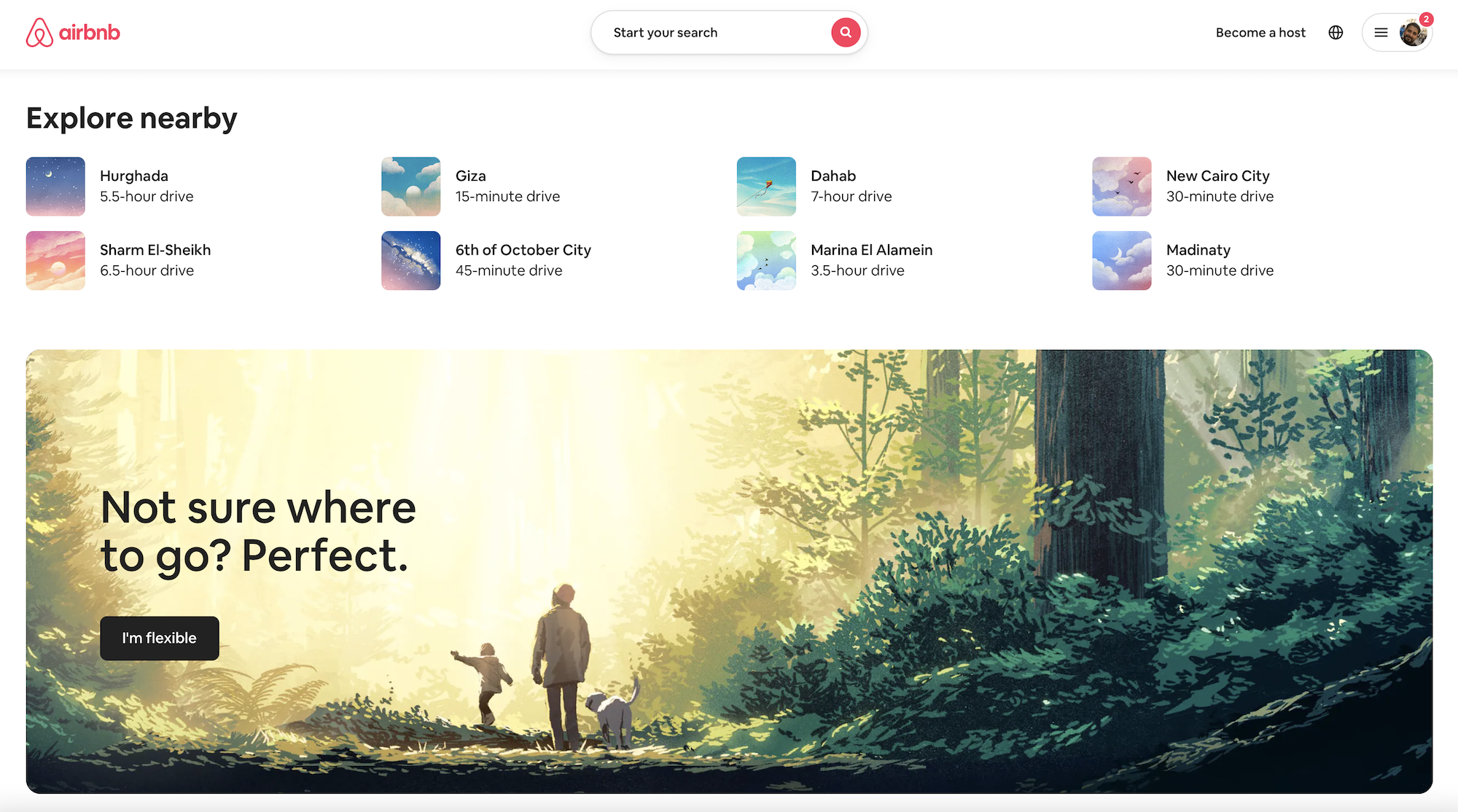
 Airbnb Website - Visualizing an abstract concept example
Airbnb Website - Visualizing an abstract concept example
Digital illustrations are highly versatile as they can be used in different scales — they work well as small icons and as large billboards alike.
When custom designed to match the branding of your product, digital illustrations make your branding communication more harmonious and powerful.
So what illustration style would best suit your brand and communicate your message most effectively?
Let’s have a look at some popular styles and examine their emotional value.
Abstract
Abstract illustrations do not aim at illustrating external reality, they rather awaken curiosity and invoke emotions with their often surreal compositions using color, shapes, lines and textures. Highly emotional, often surprising and somewhat obscure, this artsy style works well for brands seeking a rather artistic and individualistic representation. Apart from branding, abstract style illustrations can help visualize complex ideas and imaginative concepts.
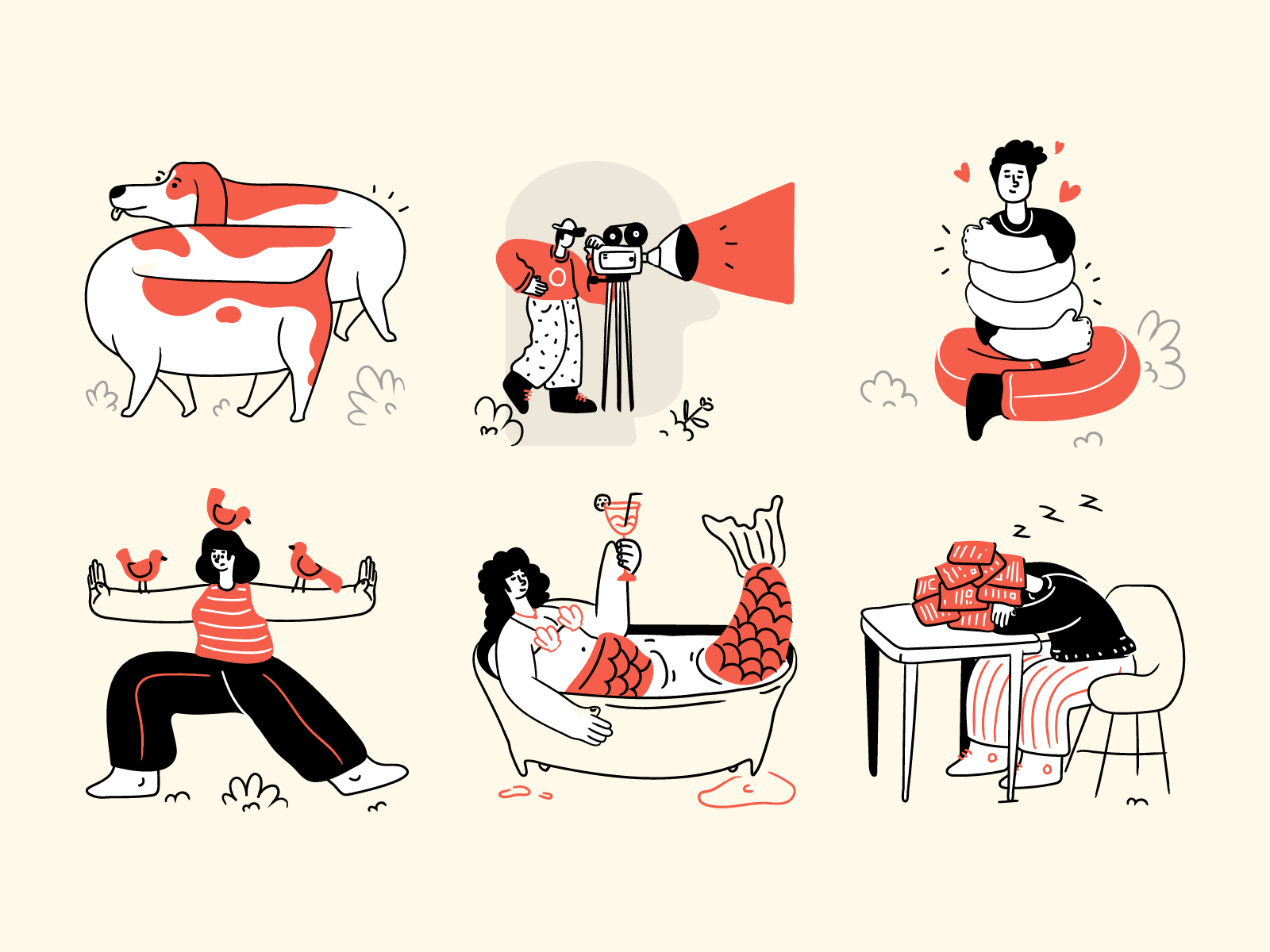
Hand-Drawn
Whether quirky and comical or clear and minimalistic — hand-drawn illustrations add warmth and whimsy to designs. This strikingly emotional style suits brands that have creativity and playfulness in their core values. The style’s warmth and fuzziness appeal to adults and children alike.
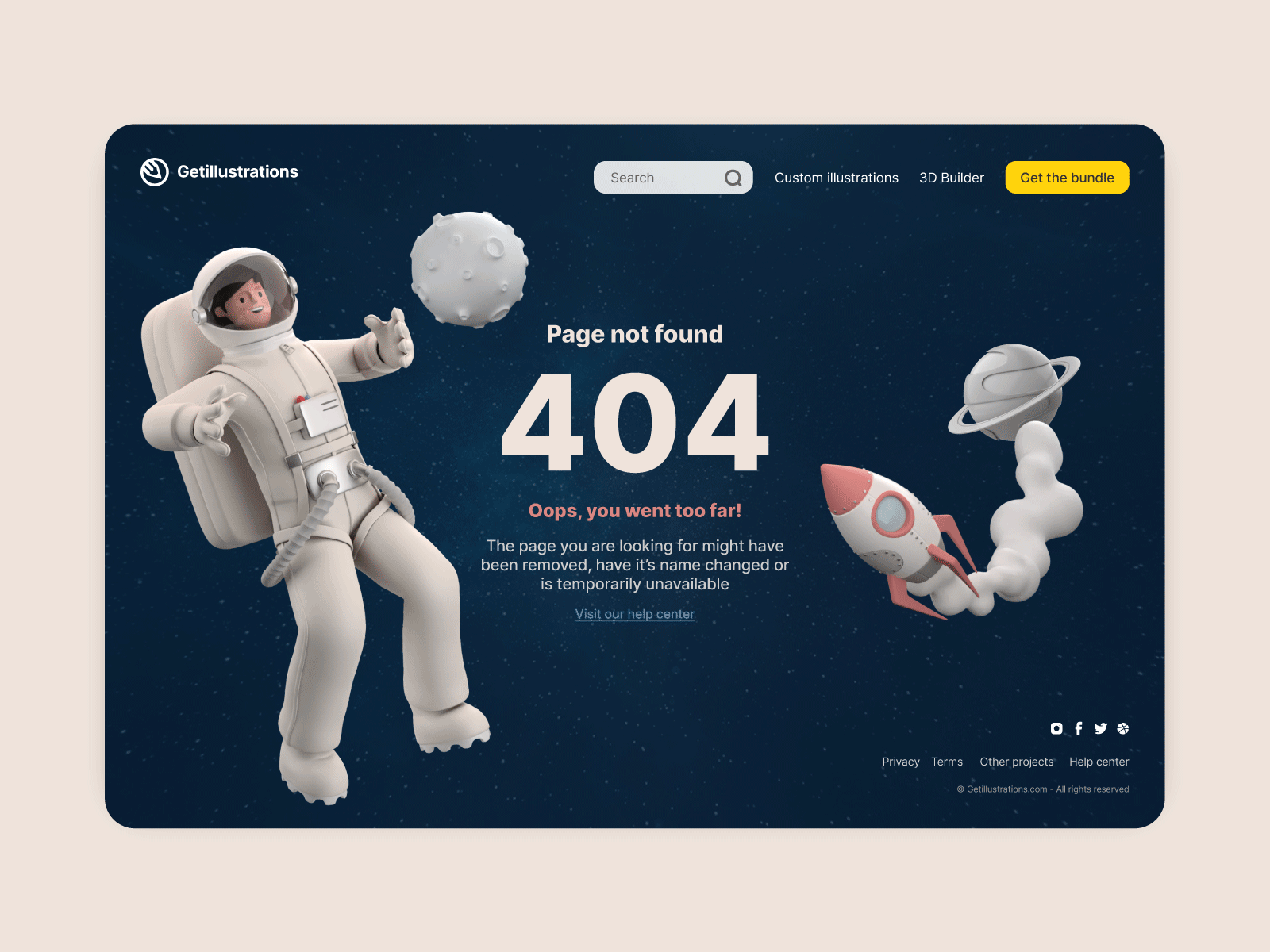
3D Illustrations
A huge trend that keeps on growing — 3D illustrations breathe new life into designs across the web. The style is widely used on social media, in website and app UI, print, presentations and infographics. 3D illustrations can incorporate various design sub-styles. Whether sober and realistic representation of external reality, cute and comical characters and scenes or abstract figures and compositions — 3D illustrations can be made to fit all sorts of businesses and brands.
Line Art
A seemingly basic style that keeps evolving and finding new expressions. Be it a simple outline illustration or the up-and-coming trend of continuous line drawings — this style offers an immense variety of applications. If your brand calls for light and minimalistic visuals to help get your message across — line illustrations are a great way to go. Depending on the subject matter, these seemingly simple illustrations can be drawn in a clear and sober manner in order to illustrate rational concepts or give practical instructions; they also can be made to look quite playful and fun.
Odd Bodies
A new trend that is spreading around the world — Odd Bodies is all about using disproportional anatomy to create fun and funky characters. The world has grown weary of standardized representations of the human form. This trend speaks (even if somewhat unintentionally) right to the body-positivity movement of the recent years. The use of beautifully drawn characters adds immense emotional charge to illustrations. Any brand, business or product that caters to humans can benefit from such expressive images. These can be effectively used in websites, applications, social media, presentations, infographics, print products and everything in between. A truly versatile and all-encompassing illustration style.
Flat
This one is the Swiss army knife of digital illustrations. The flat illustration style can be as simple and sober or as intricate and emotional as you want it to be. Colorful and appealing — flat illustrations can fit a great variety of designs. There are countless variations within the style that can cater to a wide range of brands and products. This is the most popular illustration style used in websites, applications, on social media and in print to date.
The bottom line here is — illustrations are immensely useful elements of product, web and print design. They help attracting attention, piquing interest and encouraging viewers to engage with the content of your message. Using digital illustrations in branding adds an emotional factor and results in a more memorable and successful product.
With all their advantage and value — illustrations should not be used solely for decoration. Whilst beautiful illustrations certainly add visual appeal, they are first and foremost functional elements and should be used with purpose. Therefore it is vital to pick the style and create compositions that represent your brand’s values and convey your message effectively.
 Written by Natalie Schaubert / Illustrator, photographer and writer
Written by Natalie Schaubert / Illustrator, photographer and writer
Powered by Froala Editor
Share this article
We hope you enjoyed reading this article, to receive more of our updates, inspiration and highly detailed tutorials on illustration and icon design.
Join our mailing list, we don’t spam or share emails!
More articles from the blog

Human made illustrations in the Era of Ai
In the age of artificial intelligence, human-made illustrations continue to hold a unique place in the creative landscape. While AI-generated art has made significant strides, there are several reasons why human illustrations remain valuable
Saturday, 30 November 2024
illustrations UI/UX
Understanding Commercial Licenses and Royalty-Free Stock Illustrations
So, you've found yourself in the dazzling world of design. Congrats! Whether you're crafting a snazzy website, a killer ad campaign, or simply trying to make your next PowerPoint presentation less yawn-inducing, stock illustrations are your way to go
Monday, 22 July 2024
illustrations UI/UX
boost-ui-designs-with-illustrations-in-figma
Have you ever experiences something similar: You’re designing a sleek new app, and you’ve nailed the layout, typography, and color scheme. But something’s missing. The interface feels a bit lifeless, like a gourmet dish missing that pinch of salt.
Wednesday, 17 July 2024
TutorialsWe’ve prepared something special for you
- 25% Discount code: Hunters25Off
- A special illustration pack for product hunt And your stack - Free Download